
Time:
2023-06-01 00:21:37
Author:
Chris Song
沉浸式网站访问体验是最近几年来网站建设领域的热门话题,如何打造一个沉浸式体验的企业官网是企业、建站企业需要深度研究和探索的话题。因这一需求的实现需要更高的成本、更高级的设备支撑,因此高级的东西并不一定得到广泛的推广和使用,今天大家一起来看看如何打造一个沉浸式的企业官网,让你的准用户沉浸在浏览网站当中吧。

要让访客在你的网站上获得视觉沉浸感,你可以考虑以下几个因素:
界面设计
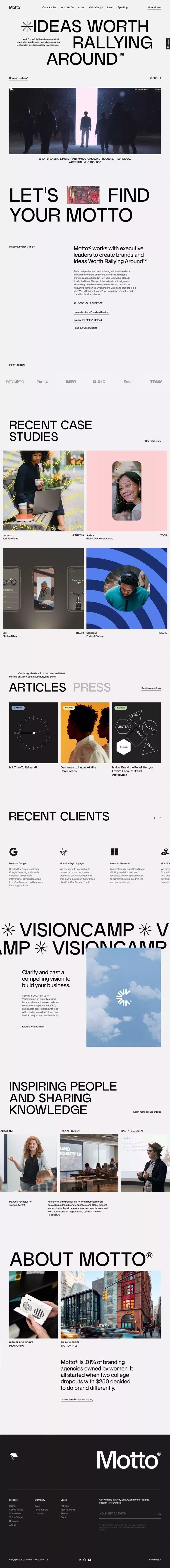
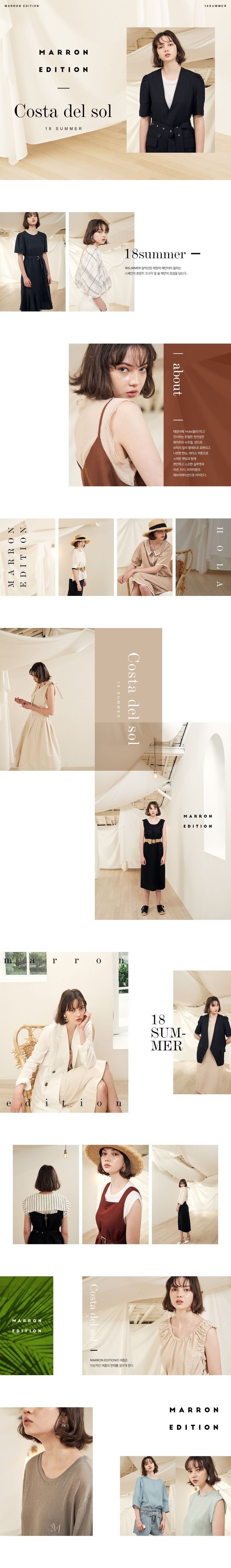
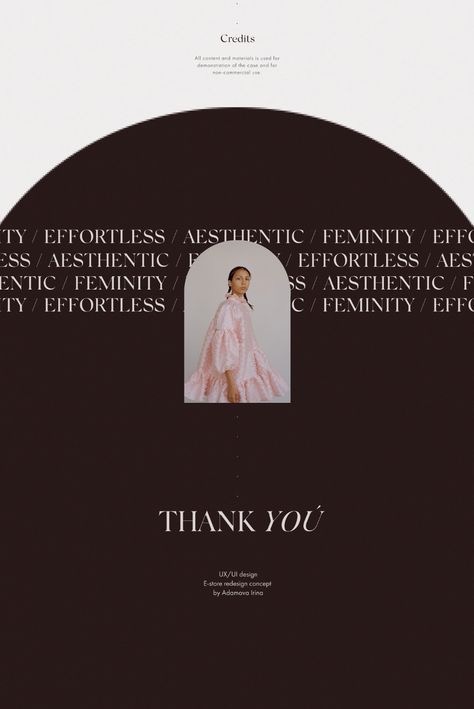
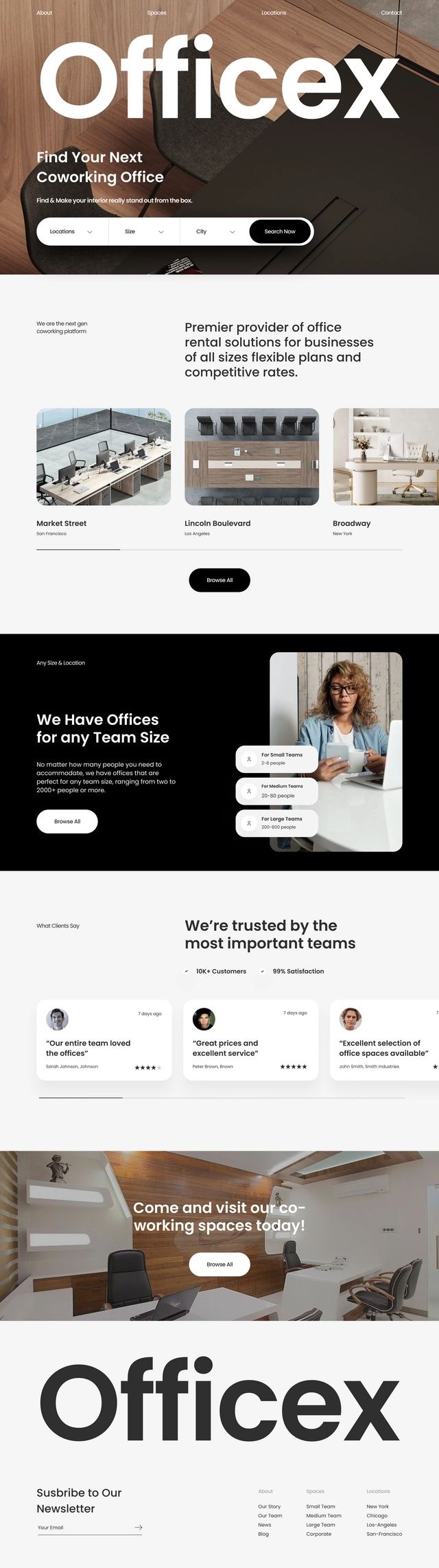
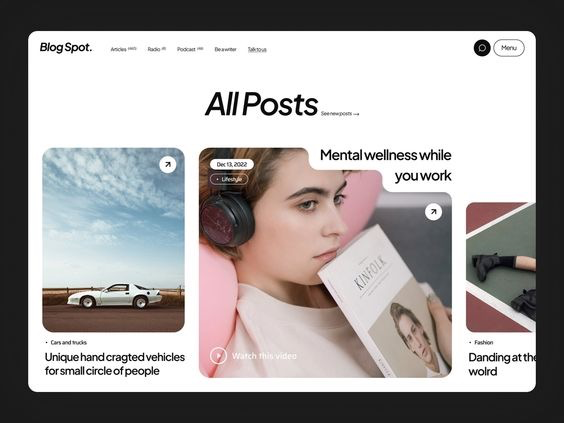
采用现代、吸引人的界面设计。使用富有吸引力的配色方案、高质量的图像和视觉元素。确保界面布局清晰、简洁,并使得内容易于阅读和浏览。

响应式设计
确保你的网站可以适应不同设备和屏幕尺寸。响应式设计可以确保你的网站在桌面、平板电脑和移动设备上都能提供出色的视觉效果。

视频和动画
使用视觉效果丰富的视频和动画来吸引访客的注意力。这可以是背景视频、幻灯片、动态图像或过渡效果等。但要确保视频和动画不会影响网站的加载速度或导致分散注意力。

引导访客的目光
使用布局、对比度和视觉层次结构来引导访客的目光。通过放大或突出显示重要的内容或按钮,引导访客在页面上进行重要的交互操作。使用大背景图、吸引人的标题和醒目的呼吁动作可以吸引访客的注意力。

交互元素
提供与访客进行互动的元素,例如滚动特效、视差滚动、鼠标悬停效果等。这些元素可以增加用户参与感和互动性,增强视觉体验。

优化加载速度
确保你的网站加载速度快。长时间的加载时间可能会使访客失去兴趣并离开。优化图像、压缩文件大小、使用缓存等技术可以提高网站的加载速度。
一致的品牌风格
在整个网站上保持一致的品牌风格和视觉语言。这包括使用相似的颜色、字体、图标和布局,以及与你的品牌形象相匹配的图像和内容。

响应式图像
根据设备屏幕的大小和分辨率,使用适当大小的图像。这可以防止图像在较小的屏幕上过度缩放或在较大的屏幕上模糊不清。

通过结合这些因素,你可以为访客创造一个视觉上令人愉悦和沉浸的网站体验。请记住,用户体验应该是你设计网站时的重要考虑因素之一。





